一些在线优秀的CSS阴影效果生成器,在线直接拖动按钮预览,无需敲代码即可生成CSS阴影效果,可以直接复制CSS阴影效果代码使用,非常实用方便。
CSS阴影效果生成器(不分排名)
Box Shadows
网站地址:https://box-shadow.dev/
CSS Box Shadow Generator – CSS Bud
网站地址:https://cssbud.com/css-generator/css-box-shadow-generator/
Smooth Shadow
网站地址:https://shadows.brumm.af/
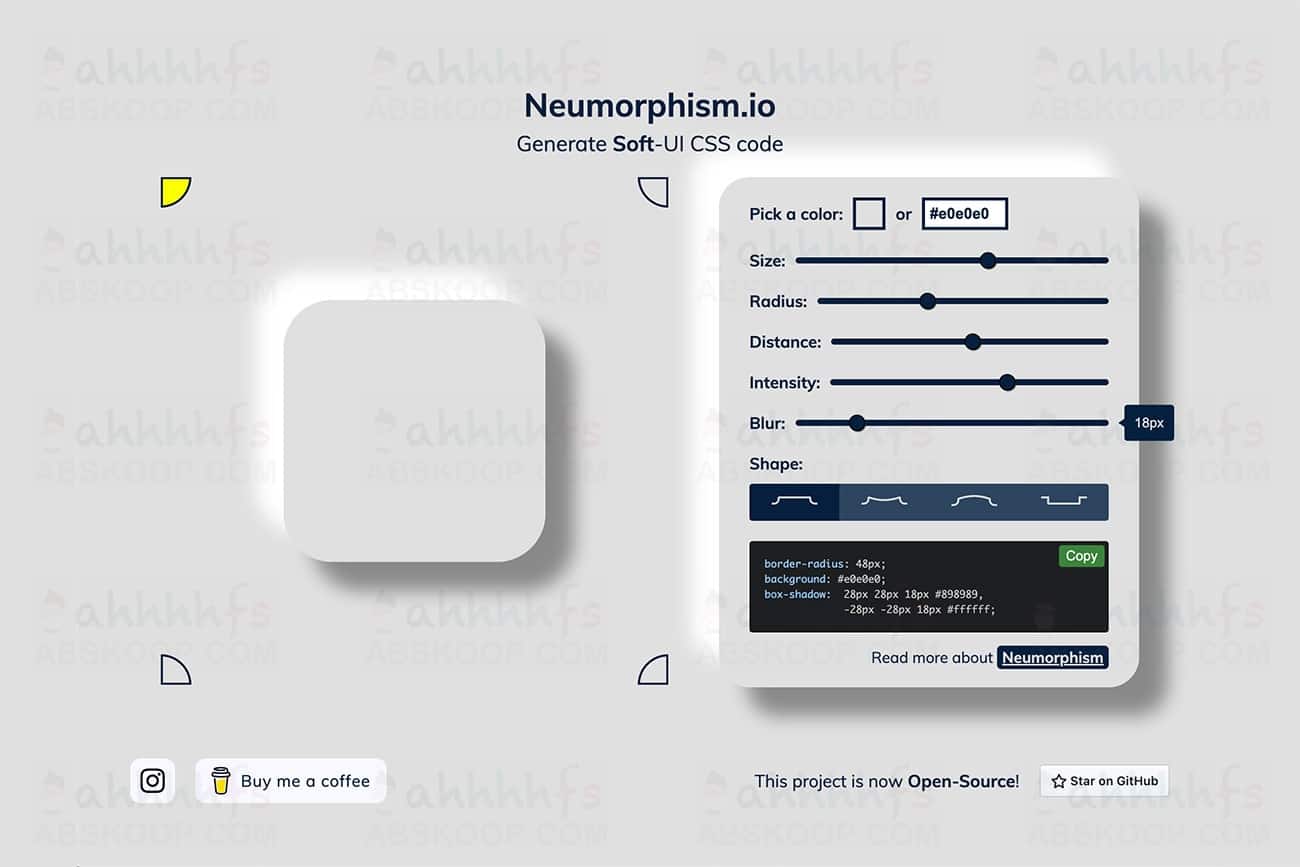
Neumorphism/Soft UI CSS shadow generator
网站地址:https://neumorphism.io/
CSS Shadow Palette Generator
网站地址:https://www.joshwcomeau.com/shadow-palette/
93 Beautiful CSS box-shadow examples – CSS Scan
网站地址:https://getcssscan.com/css-box-shadow-examples
Box Shadow Generator and Inspiration
网站地址:https://box-shadow.art/
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。